Passionné des médias interactifs
 Si le champ des médias interactifs constitue un terreau fertile pour les gens férus de nouvelles technologies, c’est avant tout un lieu où l’art et la science fusionnent complètement, exigeant des aptitudes tant au plan du raisonnement logique qu’au plan esthétique. C’est probablement ce qui justifie le mieux mon enthousiasme pour ce domaine. Les compétences…
Si le champ des médias interactifs constitue un terreau fertile pour les gens férus de nouvelles technologies, c’est avant tout un lieu où l’art et la science fusionnent complètement, exigeant des aptitudes tant au plan du raisonnement logique qu’au plan esthétique. C’est probablement ce qui justifie le mieux mon enthousiasme pour ce domaine. Les compétences…
[…] que je tente de transmettre aux étudiants de mes ateliers sont liées aux défis de conception et de réalisation des images numériques et aux problématiques d’intégration visuelle. Comment produire des affichages de qualité en ayant recours aux technologies de pointe ? Le défi est vaste et, afin de respecter les exigences du milieu et de tirer avantage des innovations, le contenu des cours est en constante évolution. Il m’importe d’effectuer une bonne veille technologique, car mon rôle consiste souvent à déceler dans tel ou tel procédé son potentiel pour la création des images de demain.
Les ateliers et séminaires que j’offre sur une base régulière sont les suivants :
Au Baccalauréat en communication (médias interactifs)
EDM2615 : Conception visuelle (3 crédits)
EDM4610 : Image de synthèse et interactivité (6 crédits)À la concentration recherche-création en média expérimental de la Maîtrise en communication
EDM7110 : Séminaire de recherche-création sur l’image (3 crédits)
Sur le plan de l’outillage technologique, les principaux logiciels abordés au fil des années sont trop nombreux pour être détaillés ici, couvrant à la fois le registre des logiciels d’image 2D matricielle (Phothoshop, Lightroom) et vectorielle (Illustrator), des logiciels 3D (Cinema 4D, Modo), des logiciels d’animation (After Effects, Motion) ou d’intégration multimédia (Flash). Mais je suis surtout reconnu pour avoir introduit au sein du cursus universitaire les logiciels Processing, Quartz Composer et, plus récemment, TouchDesigner, des applications particulièrement adaptées aux affichages numériques et qui en ont marqué leur évolution.

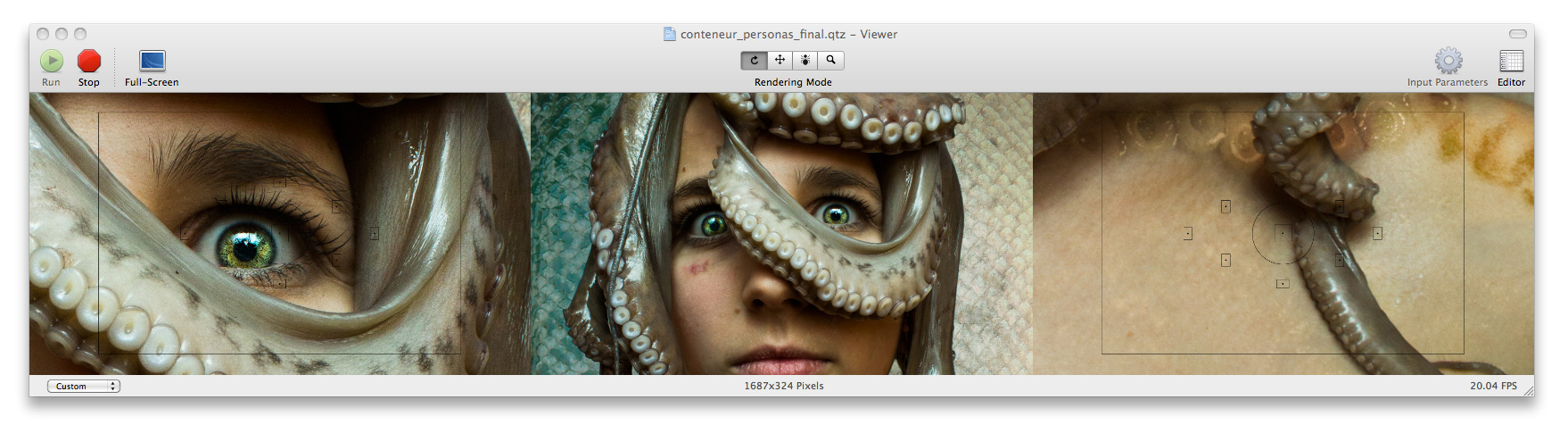
Figure 1 : Une application prend en charge la diffusion des travaux en image fixe des étudiants du cours de conception visuelle sur trois écrans HD. Chaque écran présente la scène en évoquant le point de vue subjectif d’un photographe regardant dans le viseur d’une caméra reflex. On simule les mouvements associés au recadrage, au zoom et à la mise au foyer du sujet.
Un nouveau paradigme pour la création d’images
Depuis l’avènement du numérique et du multimédia, on assiste à l’émergence de nombreux concepts appelés à faire évoluer les modalités d’expression, tant en image qu’en son. Leur portée dépasse les seules dimensions techniques de la production ou de la diffusion des contenus médiatiques. Ces nouvelles problématiques rejoignent tous les aspects de la création. Par conséquent, une meilleure compréhension est bénéfique si l’on souhaite saisir les principaux enjeux dans notre domaine d’enseignement, en remaniement perpétuel.
- Système d’affichage dynamique, image dynamique
Se dit d’une structure d’affichage malléable où les contenus sont vus comme des abstractions. S’éloignant des stratégies d’encapsulage habituelles, avec les modalités prédéfinies de ses processus d’importation, un système dynamique mise sur la création d’instances sur commande ou sur le remodelage d’objets existants. Ces changements sont exécutés sur-le-champ, pendant que le système est en fonction, n’obligeant pas à interrompre le flux ni à rouvrir le conteneur ou ses contenus dans un programme éditeur. Lors de la conception de tel système, l’accent est mis sur une évaluation des variations potentielles et des cas limites, ainsi que sur les mécanismes facilitant la substitution des contenus. L’objectif consiste à offrir une expérience de visionnement transparente. Un site Web moderne doté d’un design «responsive» est un exemple de système dynamique, en raison de son adaptabilité à plusieurs formats d’écran.
—> Brève explication de Bret Victor.
- Paramétrisation
Consiste à donner un accès aux grandeurs qui définissent une propriété ou à considérer un continuum — une courbe par exemple — comme une suite de valeurs discrètes. En langage informatique, les paramètres sont caractérisés par des nombres mémorisés (des entiers, des fractions) puis rappelés à l’aide d’une variable. Ce sont forcément des unités distinctes, comme le nombre de côtés d’un polygone ou la valeur de gris d’une couleur. Si la finesse des valeurs intercalaires d’un paramètre peut parfois faire l’objet d’une décision quant à sa résolution, ses bornes sont toujours limitées. Enfin, les changements de grandeur peuvent être faits ponctuellement ou de manière continue, soit en direct ou en différé.
—> L’outil Actelion Imagery Wizard développé par Onformative.
- Affichage en temps réel, animation en temps réel
Se dit d’une technologie d’affichage recourant au(x) processeur(s) et à la carte graphique de l’ordinateur. À l’instar des jeux vidéos, le temps de rendu d’une image-écran est suffisamment court pour donner l’illusion du mouvement continu. Ce mode d’affichage se distingue des ceux en prérendu, dont les calculs sont généralement plus complexes, et donc trop longs pour permettre une cadence acceptable. Le principal avantage du temps réel est de permettre la rétroaction quasi immédiate d’un événement quelconque dans la scène qui est montrée, ce qui explique son importance en médias interactifs. Enfin, si l’affichage en temps réel ne peut aspirer à égaler le réalisme de certaines images de synthèse, la stylisation, le mouvement et la simulation de propriétés physiques permettent néamoins la réalisation d’œuvres fort convaincantes.
—> Les expérimentations dans Quartz Composer de Futurismo Zugakousaku.
—> Le projet Animata.
- Interactivité
Se dit d’un processus de relation personne-machine ayant le potentiel d’incarner un échange communicationnel et d’apporter, chez celui qui consomme le média, le sentiment d’une action réciproque. Ce sentiment prendra des formes diverses, suivant la profondeur des échanges. Dans sa forme élémentaire, l’interactivité se confine à des mécanismes de rétribution ponctuelle (déclenchement, dévoilement). Sous ses formes plus élaborées, la mise en rapport entre la personne et le dispositif se trouve enrichie. Dans ces circonstances, le processus d’exploration s’apparente à une démarche heuristique pour l’interacteur, qui en vient à modifier son propre comportement ou à adopter de nouvelles stratégies dans ses actions. Cette démarche est non seulement stimulante, elle peut permettre le développement de nouvelles connaissances et faire évoluer notre rapport au monde, au même titre que n’importe quel schème d’action.
—> Le projet Yellowtail (1998) de Golan Levin.
—> Le projet Messa di Voce (2003) de Golan Levin.
- Interface tactile, interface gestuelle
Se dit d’un dispositif d’interaction permettant d’agir implicitement sur des représentations, soit en mimant l’effet du contact matériel, à un doigt ou à plusieurs (multi-touch), soit en reportant dans la scène les mouvements d’un geste accompli par l’interacteur. Cela peut même inclure les mouvements faciaux et les maniements dans des sous-espaces : les Mid-Air Hand Gestures d’une Leap Motion sont un type de manipulation sans contact, témoignant bien de cette dernière catégorie.
—> Le projet Subcycle de Christian Bannister.
—> Le projet FaceShift de Kyle McDonald.
- Design génératif
Se dit d’une œuvre dont la formation résulte d’un processus algorithmique dans un système fermé, intégrant souvent l’aléatoire, et laissant toute la place aux agents autonomes et très peu aux interventions et aux manipulations volontaires. Un texte du créateur Marius Watz reprend bien l’essentiel des principes énoncés ici.
—> Le site Generator.x.
—> Les objets créés par Nervous System.
—> Le projet Process Compendium de Casey Raes.
- Processus computationnel
L’exploitation des possibilités de calcul de l’ordinateur, mises au service de la création. Sous ses formes plus ambitieuses, on retrouve parfois le souci de refléter la complexité des mondes naturels.
—> Le projet Cornell Box présenté au Eyeo Festival de 2012 par Robert Hodgin.
—> Les œuvres de Jared Tarbell.
- Animation par le code
La production d’images en mouvement dans un environnement reposant principalement sur la programmation et où l’interface graphique (GUI) ne présente pas de tête de lecture (Timeline) ni d’images-clés (keyframe), comme dans un logiciel d’animation traditionnelle.
—> Ce tutoriel d’Abe Pasos.
- Visualisation de données
Transposition d’une série de valeurs discrètes ou de n’importe quelle réalité statistique abstraite vers une représentation empruntant aux codes graphiques.
—> Le projet Planetary (2012), de Bloom Studio, première acquisition d’un programme informatique par un musée.
—> Ce site : visualizing.org.
- Détection de présence, capture de mouvements
Se dit d’un dispositif destiné à prendre compte la présence d’une entité mobile, voire à recueillir des données quant à sa localisation et à son comportement dans ce lieu.
—> Le projet Unnamed Soundsculpture de Daniel Franke et Cedric Kiefer.
- Média non linéaire
Se dit d’un média consommé dans le temps, mais dont l’ordre des contenus varie à chacun des visionnements, contrairement au film ou à la vidéo traditionnelle. De plus, ce type de média rend caduques les notions de début et de fin dans l’œuvre.
- Projection volumétrique, mapping vidéo
Se dit d’un procédé de projection sur des surfaces autres que des écrans conventionnels. Cela implique de remettre en question les notions de cadre, de planéité de l’écran ou de surface uniforme, dotée d’une réflexion optimale. Cela peut aussi vouloir dire d’incorporer les propriétés (formelles, conceptuelles) du support au scénario de la projection elle-même, voire de jouer avec des effets en trompe-l’œil. L’engouement pour les projections architecturales est un bon exemple de ce courant technologique.
—> L’installation The Ark (2013), de AntiVJ.
—> Le projet Ode à la vie sur la Sagrada Familia (2012), de Moment Factory.
- VJing, performance audiovisuelle
Projections vidéo Live dont les composantes sont assemblées et traitées sur le champ et où les décisions de «montage» se trouvent être fixés par un performeur, assisté ou pas de procédés automatisés et souvent piloté par des «instruments» MIDI. Les projections sont habituellement réalisées en fonction d’un environnement sonore omniprésent, voire d’une prestation musicale.
—> Le projet Animate (2011), de Jean-François Cartier, alias Ignivome.
- Immersion, univers immersif
Un espace visant à procurer chez le spectateur le sentiment (la sensation) d’être plongé au cœur de la représentation. Dans un premier temps, l’emphase est donnée sur les repères spatiaux (visuels et sonores) qui vont permettre à l’observateur de se situer dans cet espace et de s’y orienter. Le niveau d’immersion semble en lien avec la taille du dispositif d’affichage, sa volumétrie, son occupation dans les trois dimensions et la présence d’indices de profondeur dans les représentations. L’écran totalement sphérique ou le casque virtuel sont des dispositifs destinés à maximiser ce principe. Toutefois, les procédés de représentation sur des toiles de grandes dimensions et les dioramas constituaient, à une autre époque, des moyens valables.
—> Le projet Osmose (1995), de Char Davies.
—> Le Dôme de la Société des Arts Technologiques (SAT).
—> Le dispositif Oculus Rift.
- Réalité augmentée, réalité mixte, médias tangibles
Se dit d’un univers virtuel superposé à l’environnement réel, cherchant à conserver une certaine cohérence des indices perceptuels, comme la perspective et l’effet de la lumière, voire même un prolongement des actions dans le monde, comme la saisie ou la manipulation d’un objet. Ce faisant, on contribue à renforcer l’illusion de vraisemblance, allant jusqu’à créer une certaine confusion dans notre capacité à découper conceptuellement les deux univers. L’enjeu premier consiste à rendre floue, voire à dissoudre la frontière permettant d’en faire la distinction.
—> Le projet Scolu (2010), de Leïla Jaquet.
—> Cette œuvre époustouflante de Bot & Dolly.
Au terme de cette longue déclinaison de concepts, parfois abstraits, notre capacité à bien saisir leur portée sera facilitée à force de les observer dans des situations appliquées, ou mieux, d’avoir l’occasion d’en faire soi-même l’expérience. Comme on trouve un nombre grandissant de productions faisant appel à de tels principes, on peut espérer que les médias interactifs se tailleront finalement une place au sein des genres établis.